白鶴
http://www.hakutsuru.co.jp/tenku/
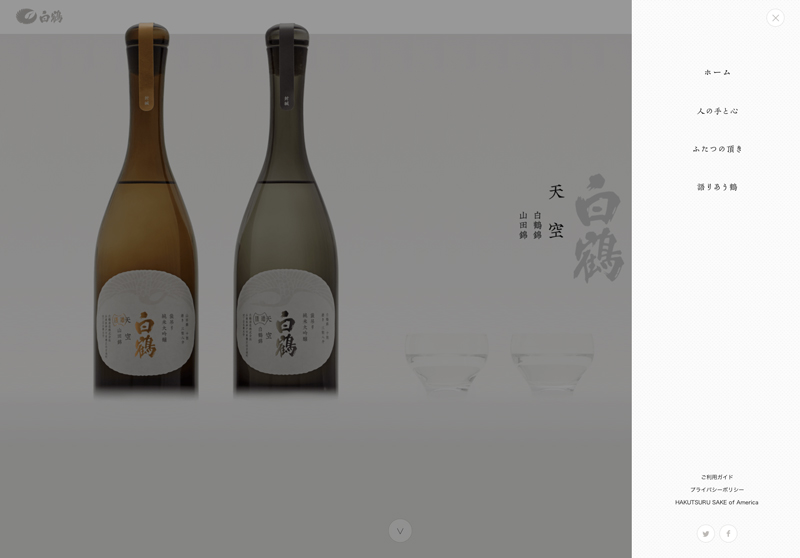
ヘッダーの白い領域にお酒の写真を少しだけはみ出させていることで、立体感を強く感じます。

写真を、白いモヤモヤっとしたので少し隠すことで、「天空」感が出ていますよね!
右上にグローバルメニューがあります。
シンプルですが、このWebサイトにとても合っていますし、文字同士のスペースの取り方が良いです。

スクロールすると、スクロールの動きは出ず、一気に次のページが出てくるところも他のWebサイトと違っていておもしろいです。
写真を薄くして、文字を上手に読ませています。
各メニューを写真付きで表示しています。
マウスオーバーすると強調されます。
四角の中に適切なスペースで文字が書かれていて読みやすいです。
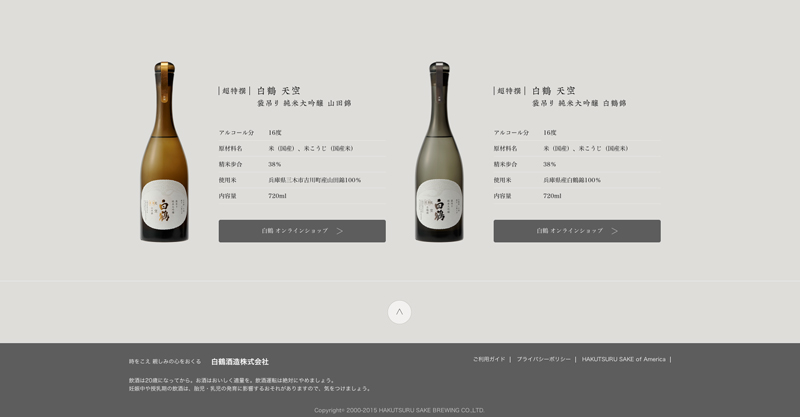
トップページの一番下です。
オンラインショップへリンクするボタンは強調されていますが、統一感も保たれていて素晴らしいです。
ヘッダーもシンプルでいいですね。
「人の手と心」のページはどれも写真を背景として使い、また少しずつズームしていくので、動きがあって良いですね。
写真を背景として使っていますが、文字はしっかり読みやすいです。
「語り合う鶴」のページの最後に商品の写真があるのですが、はじめは箱の蓋が閉まっているのに、
スクロールすると蓋が開きます。
おもしろいアイディアです!
シンプルなのに、動きが楽しい、素敵なWebサイトでした!








コメントを残す