FIAT オフィシャルホームページ
http://www.fiat-auto.co.jp/?ref=logo
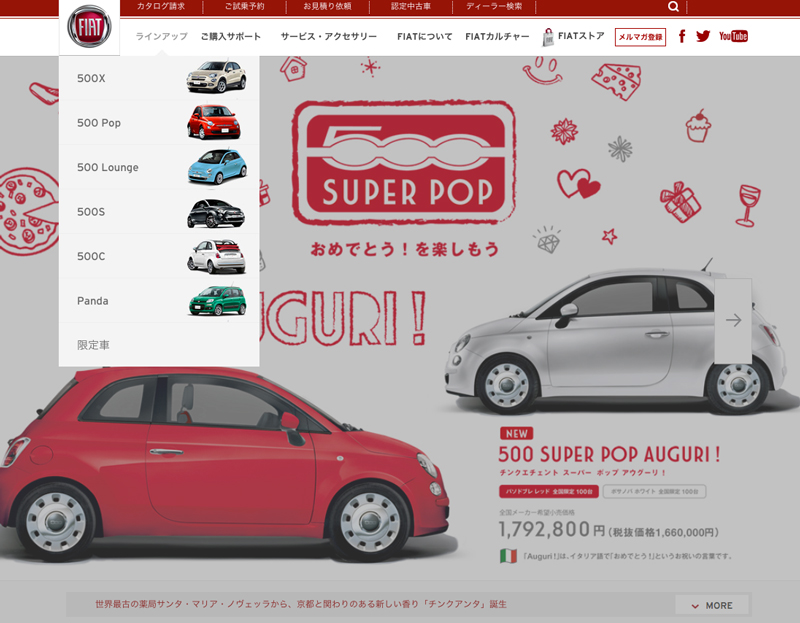
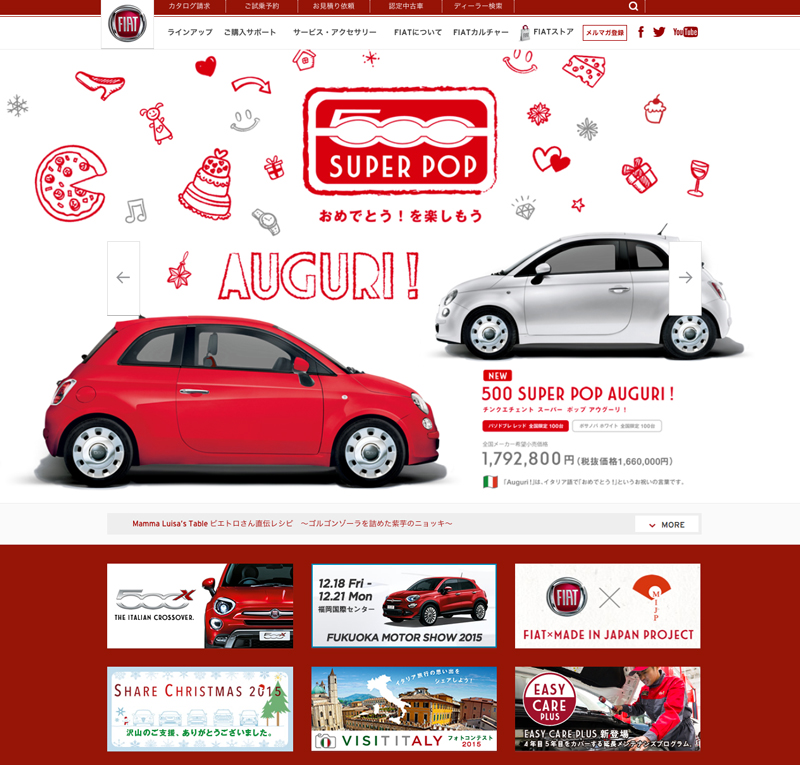
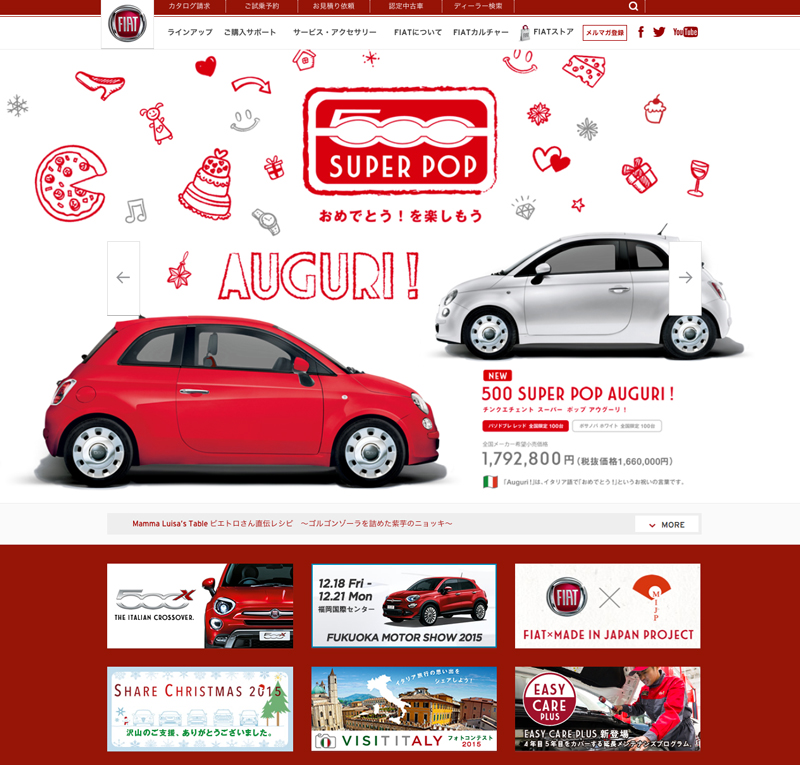
FIATのロゴのカラーに合わせたデザインです!
メインビジュアルにも、ロゴに使われている色に合わせた車とイラストを使っていて、統一感があります!
バナーデザインもひとつひとつが素敵ですよね^^
グローバルメニューにマウスをかざすと、さらに詳しいメニューが出てきます。
その際、メインビジュアルを目立たなくするよう工夫されています。

フッターデザインもロゴのカラーに近いグレーですので統一感があります!

1つのメニューにマウスをかざすとその文字の色は濃く、その他の文字の色は薄くなり、使いやすさもばっちりです♪
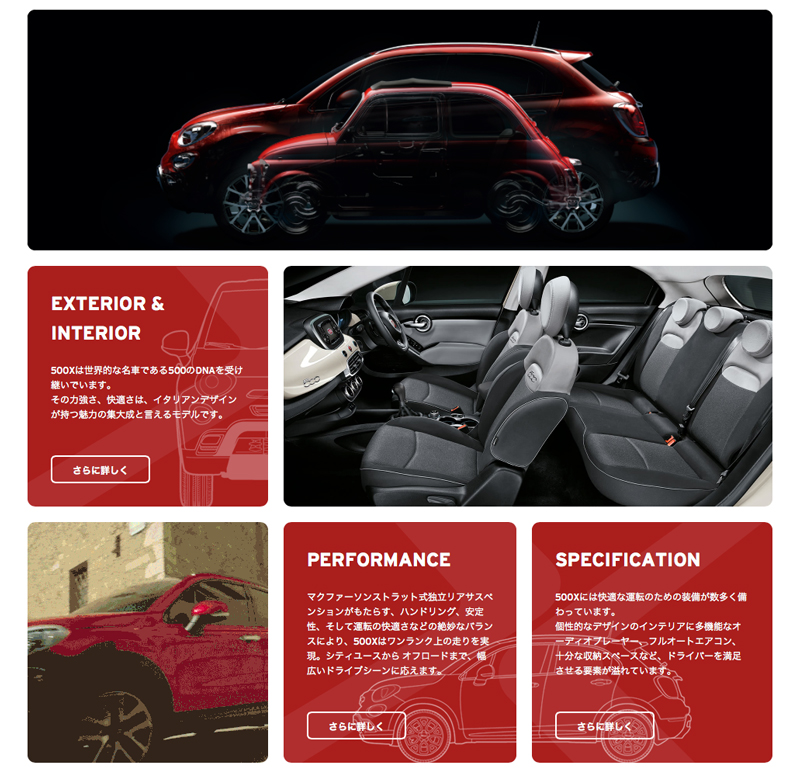
車の詳細情報のページは、写真と文字の配置が素敵です!

説明が書かれている赤いところに車のイラストが入っているのがとてもオシャレですよね^^
ロゴのカラーと同じ赤いラインで情報を区切っていますね^^
ひとつひとつの情報が見やすいです!

アイコンを効果的に使っています!
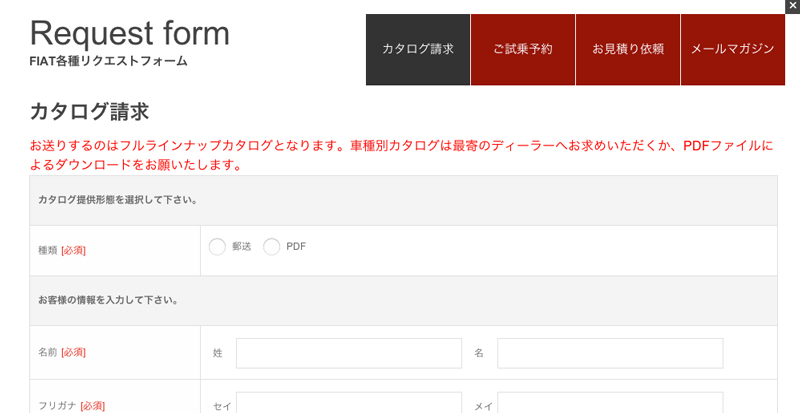
トップページの一番上のメニュー「カタログ請求」をクリックするとフォームが出てきました!

ホームページにきた人が、色んなページに行って探す必要もなくすぐに見つけられるので、良いアイディアだと思います!
ここのデザインも全体との統一感があります!
文字の色や大きさ変えたり、枠を入れたり、表を入れたりして、読みやすく分かりやすいデザインです!
文字だけでずらーっと書かれているより、読む気が起きますよね^^



コメントを残す