ChatWork株式会社 チャットワーク
多くのWebデザイン参考サイトに掲載されている、チャットワークさんのWebサイトです。
グローバルメニューは文字を並べているだけですが、下のコンテンツとのスペースを多く取っているのでメニューだと分かりますね。
そして会社ロゴと同じフォントを使っているので、統一感があります。
こういったグローバルメニューのデザインにしたい時の参考になります!!
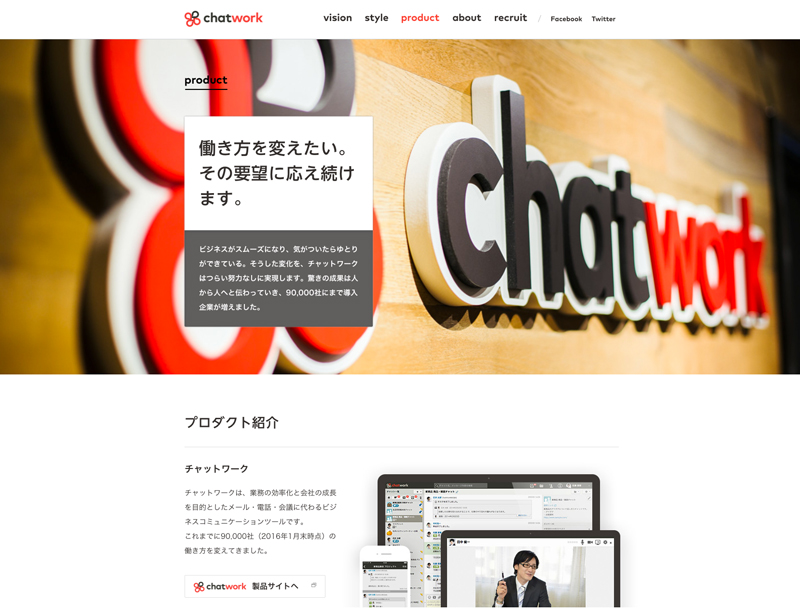
メインビジュアルに四角を少し重ね、その中にロゴを入れる事で目立たせています!
文字の大きさやスペースなど、メリハリの付け方が素晴らしいです!
シンプルな中でどれだけデザイン性を出すかを考えられています。
写真のエフェクトは、爽やかな印象を持てます!
フッターは濃い色を使い、上部のニュースリリースとの差がはっきりしていて良いですね。
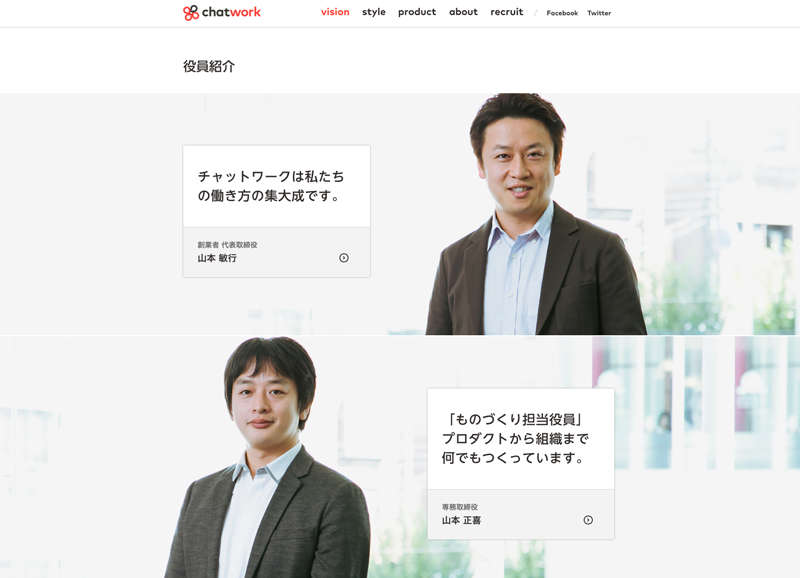
詳細ページへリンクしていることが分かるよう、役員の方の名前の横に矢印ボタンを入れています。
役員の方の詳細ページの一番下には、その他の方のページへとリンクするボタンを設置しています。
見出しとリード文を直接写真に重ねるのではなく、四角い文字スペースを作る事で、どんな写真を使っていても文字を目立たせる事が出来ています。
写真が2種類あり自動で切り替わるのですが、社員さんが良い笑顔をしているので魅力的です。
会社概要を写真に重ねているのがあまり見かけないデザインで、オシャレです!
リクルートページにはサブメニューを入れています。
グローバルメニューとは少し違ったデザインで、差別化しています。
「入社まで」「やりがい」など、各項目を四角で大きく目立たせています!
メリハリを付けて読ませる効果を上げています!
参考になるポイントがたくさんある、素敵なWebサイトでした!











コメントを残す